Czysty kod do portalu siatkarskiego do parowania zawodników z klubami
Przy użyciu wydajnych technologii zamieniliśmy gotowy projekt graficzny w działającą platformę umożliwiającą draft zawodników i klubów siatkarskich.

O projekcie
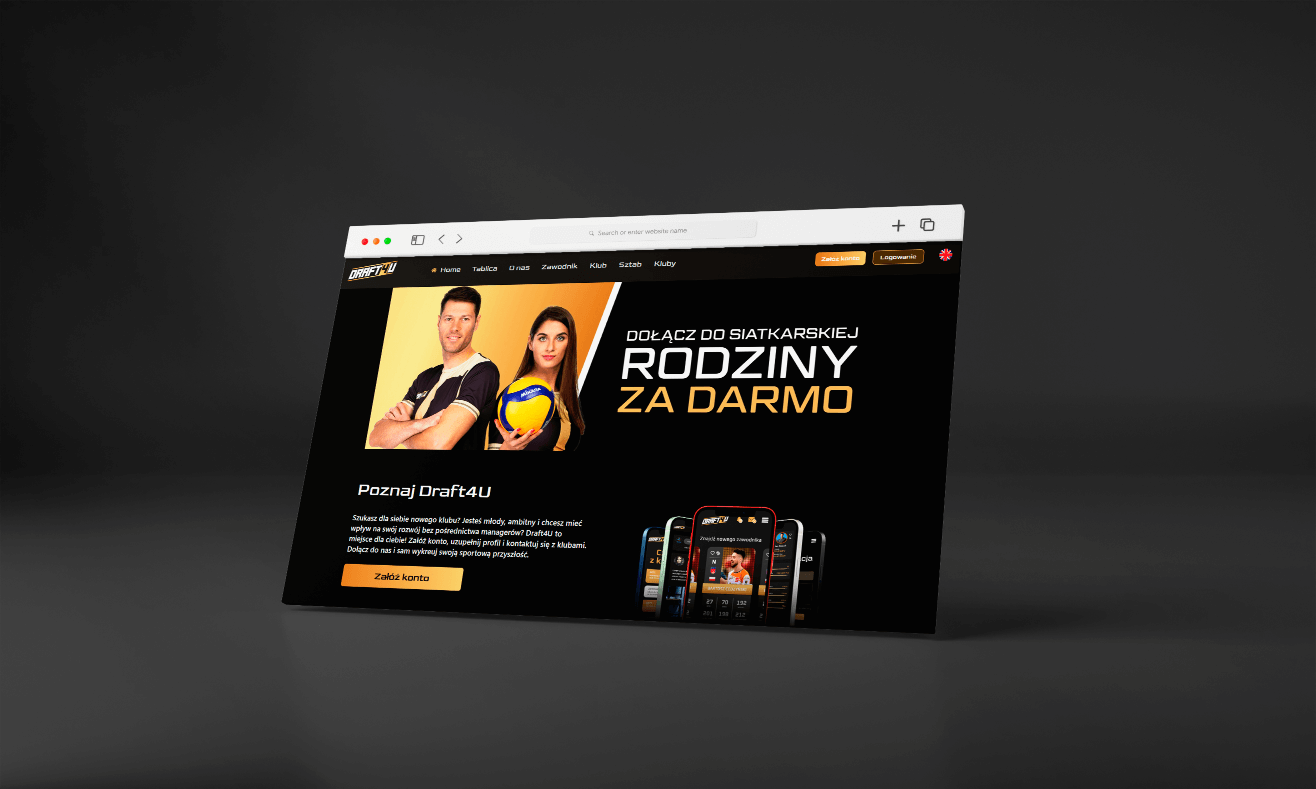
Naszym zleceniem było zaprogramowanie od zera aplikacji webowej na podstawie dostarczonego projektu graficznego. We współpracy z Arturem Izdebskim (r2graphic.pl), który odpowiadał za graficzną stronę projektu, udało nam się stworzyć rozbudowany portal dla siatkarzy szukających klubów oraz właścicieli zespołów, szukających wzmocnień do swojego składu.
Użyte technologie
Show yourself!
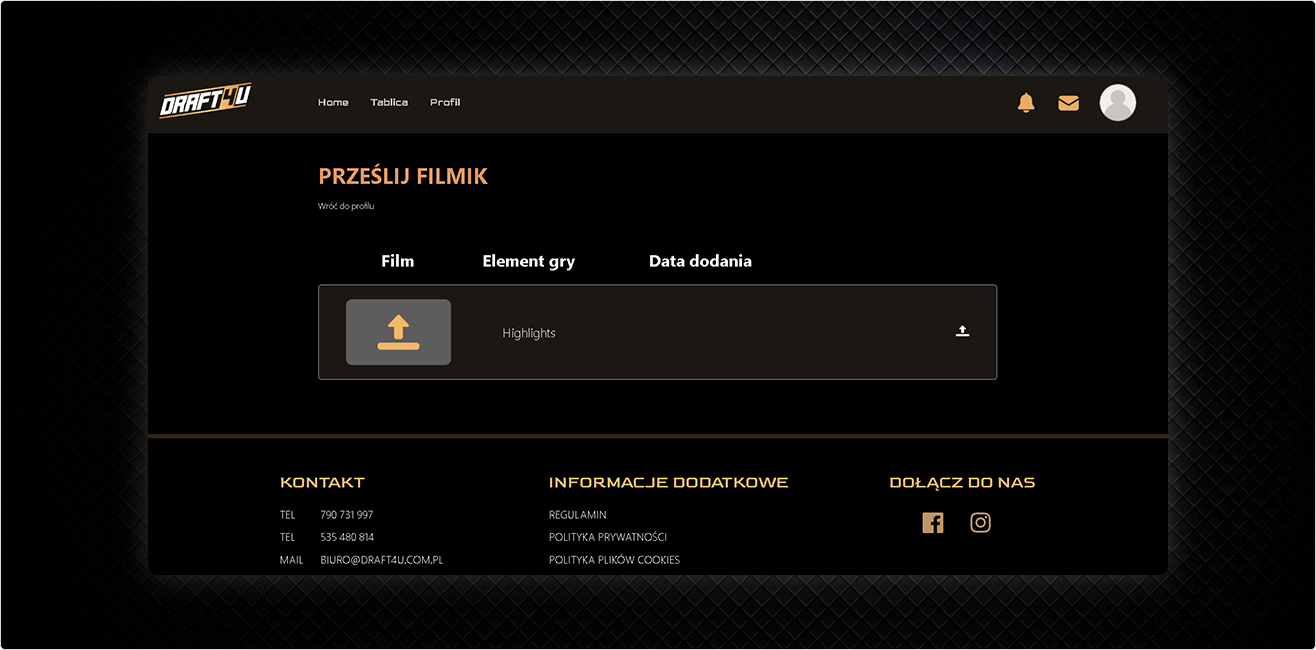
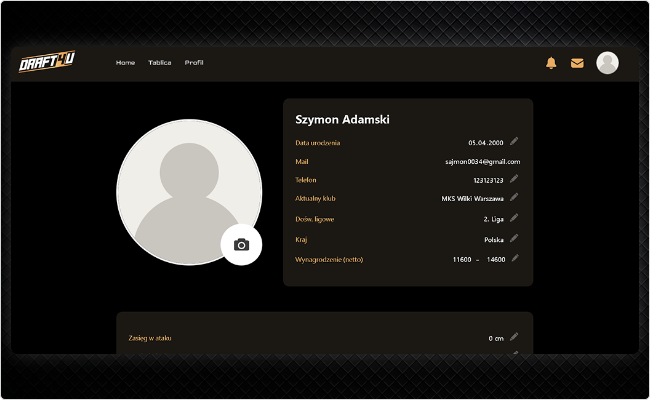
Aplikacja wyposażona jest w system rejestracji zawodników, którzy mogą zakładać profile zarówno lokalnie, jak i za pomocą swoich kont na Facebooku i Google. Po pomyślnym przejściu procesu rejestracji użytkownicy mają możliwość uzupełnienia swojego profilu o niezbędne informacje (pozycja na boisku, wzrost, waga, zasięg w ataku, wyskok dosiężny i inne) oraz dodawania filmów, na których prezentują swoje umiejętności.
Po rejestracji użytkownik otrzymuje 14 dni darmowego okresu próbnego, po tym czasie konieczne jest opłacenie abonamentu, dlatego aplikacja wyposażona została w system płatności obsługujący przelewy internetowe, płatności PayPal oraz BLIK.

Rewolucja dla właścicieli klubów
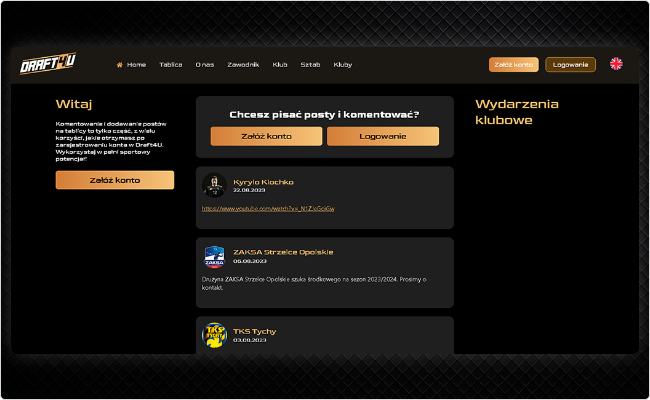
Portal Draft4U to prawdziwa rewolucja nie tylko dla zawodników dostępnych na siatkarskim rynku transferowym, ale także właścicieli klubów szukających nowych talentów do swojego zespołu. Stworzona przez nas aplikacja umożliwia nie tylko przeglądanie profili zawodników i ich siatkarskich popisów zamieszczonych na materiałach wideo, ale także porównywanie zawodników w specjalnej porównywarce, tworzenie wirtualnych składów oraz kontaktowanie się z siatkarzami bezpośrednio za pomocą czatu w aplikacji.


Najwyższa wydajność i najnowsze technologie
Stworzenie tego typu projektu wymagało od nas doboru odpowiednich technologii, zapewniających maksymalną wydajność aplikacji. Frontend projektu wykonany został w bibliotece React, natomiast na backendzie rządziła inna technologia z ekosystemu javascript - NodeJS. Jeśli chodzi o system bazodanowy, wybór padł tu na relacyjną bazę danych PostgreSQL.
Od pomysłu, przez wdrożenie, aż do dalszego rozwoju
Prace nad aplikacją rozpoczęły się we wrześniu 2021r., natomiast pierwsi użytkownicy mogli zarejestrować się w serwisie 1 stycznia 2022r. Przez długi proces programowania, testowania i wdrażania aplikacji towarzyszyliśmy naszemu Klientowi, doradzając w często niełatwych kwestiach takich jak dobór najbardziej optymalnych rozwiązań pod kątem UX czy wybór odpowiedniego dla tego typu projektu pakietu hostingowego. Od stycznia 2022r. kontynuujemy udaną współpracę z naszym Klientem, pracując nad dalszym rozwojem oraz utrzymaniem aplikacji.
Umów się na bezpłatną konsultację i pozwól nam zrozumieć Twoje potrzeby
Przedstaw nam swoje cele i pomysły, a my zaproponujemy Ci najkorzystniejsze rozwiązanie, dostosowane także do Twojego budżetu.